 About me
About me
As many people will know, I am a web developer as well as a teacher. I have a history of developing useful tools for users, for example, when on secondment to Learning and Teaching Scotland in 2010, I developed a URL shortening service for Glow called Glo.li (http://www.glo.li), a number of “Glow Toolbars” with integrated login, URL shortening and Glow search and I discovered a way to skin/theme Glow pages using a JavaScript/CSS inject exploit. In 2006, I set up CompEdNet.com – an online community for Computing teachers in Scotland and I have worked on a number of other projects, the largest being a 250,000 user system for a prominent Scottish discount voucher scheme. Prior to becoming a teacher, I was a software developer and analyst in the oil field sector. I wrote mission critical pipeline tracking software and facility inspection software for large oil companies.
Less talk, more action
Following then EduScotICT event in October last year, I started to develop the Glew platform. I’m all about doing. Why wait for others to produce something when I could do it myself? Most of the webs most successful enterprises have started with one or two people just getting on and doing it. As I said in my blog post at the time, “Big IT” such as Research Machines which operates Glow, often are not agile enough to respond to user needs or to see the next product before the user wants it! As a teacher, I’m fairly confident I know what teachers want and that vision is what you see in the Glew platform I’ve developed.
So, since October last year, I’ve been working away on developing single sign-on technology using open standards, integrating this into a variety of applications and developing a scalable server back end which would support over a million users. Cool eh?
Single Sign-on
One login should give you access to all the services within the platform. Learners shouldn’t have to remember multiple logins. The Glew platform uses open standards based authentication. It’s SAML 2.0, Shibboleth 2.1 and Shibboleth 1.1 compliant. This means it uses the same authentication standards that the current version of Glow does and some more. The Shibboleth authentication means that it would be technically possible to use Glew to access third-party services such as Purple Mash, NAR, SCHOLAR etc. Also, I’ve built the authentication to be forward looking so the SAML2 element will link with Google Apps and many other services. My authentication system will link with ActiveDirectory or pretty much any data source you want to use as a repository of user credentials.
The system also provisions your Google Apps for Education account and this includes a GoogleID and an OpenID so you get additional recognised webIDs at no extra cost, so many web based services, beyond those in the Glew platform, will be available to users.
Application Integration
With the Glew authentication system, I have a system which can very quickly be integrated into a wide variety of web tools. I’ve created plug-ins which just-in-time provision blogs and sync user details from the core authentication database to WordPress. I’ve written WordPress plug-ins which allow users to use mobile apps and XML-RPC element of WordPress. MediaWiki (at request of John Johnston) was integrated into Glew in just 15minutes. This platform provides the flexibility that was part of the vision for EduScotICT. It works!
Scalability
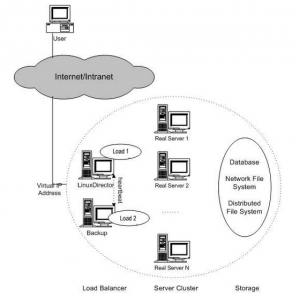
The Glew service is entirely based on OpenSource software. The servers use Linux, the web server is Apache and the database server is MySQL. The database can be configured to scale to over 5 milllion users (by my calculations) using 1 write and 2 read servers with master/slave replication between them (this is a proven system and replicates what WordPress.com had running in 2007!)
Database queries are cached using mysql query cache to improve performance for users. This means that the frequently used data is available without having to look again in the database. This reduces processor and disk usage. I’m also using a PHP accelerator cache to improve the speed at which that web pages in the system are created, This means that once a page has been visited the coded part stays available in memory so that the next time it is used it doesn’t have to be read from the disk again.
I also use a further memory caching technique to make authentication data instantly available to services that request it. I designed the system to be scalable from the start. The core part of Glew is based on the open source Drupal CMS system which runs sites such as Whitehouse.gov, MTV Europe and many more large scale portals and communities. It is scalable and extendible and proves a reliable platform which is why I chose it.
My authentication system was developed using SimpleSAMLphp, an award winning open-source PHP application, which is deployed across many universities and organisations across Europe and the rest of the world. Again, a proven open source development.
Browser Apps and Extensions
The problem with using SSO systems is that, because these use authentication tokens and requests, they don’t work when you use the back button in the browser because that would break the one time security info used in the request. So, it’s not always easy to backtrack. To solve this problem in Glew I’ve developed browser extensions that make Glew tools available at a single click in the browser. You don’t need to backtrack, you can go straight there, and you are already signed in!
Glew Apps
I have started to work on another key concept for Glew, the widgets or apps that will allow users to customise their experience. In essence this is an extensible framework within Glew that will allow anyone to develop their own “Apps” to display data. These apps will be submitted to a shared area or store – an app store for Glew you might say! I’ve worked up some concepts (in JavaScript and CSS) of this based on Metro design principals (with an Office365/Glow flavour for fun!
This will, once fully developed, allow Glew to be extended in part by the community of users. A set of APIs will be available to users and these would allow the development of secure, free and sharable Apps. I hope to have a GlewAppShare area where users could make apps available – and all this going innovation will be for free as part of the community development effort.
What is the plan for Glew?
The current demo at http://www.glew.org.uk is a test system which shows the integration possibilities of the platform. There is lots of development work still to do, mostly around user provisioning and interface design. Glew will an OpenSource free project and the code etc. will go up on dev.glew.org.uk when I can finish the development portal.
The Google Apps for Education platform is a major part of this effort, it is without doubt, the best online collaboration platform available. I can, with additional investment in Microsoft’s proprietary Federated Authentication server and ActiveDirectory, extend Glew to support Office 365 for Education but I won’t be spending that kind of money myself!
This weekend I’ll be adding Moodle and I will be releasing some Chrome browser extensions to unify the experience of using Glew’s wide variety of services.
Testing and feedback
Please signup and have a look at the test demo. Feedback via twitter @charlie_love or hash tag #glew or email me charlie.love@btinternet.com or leave a comment at the end of this blog post!




Andy Watson
Very impressed with the demo and your plans for development. It’s a pity that the individuals who might have been able to ‘save’ Glow have been undervalued and that you’ve been left to take Glew forward without support.
One can only hope that the potential of your work will be realized and supported at a national level.
Good luck with Glew!
Learning Environment – Components #EduScotICT #Glow2 #Glew | RuachOnline
[…] of Charlie Love’s recent publication of his proof of concept portal ( see glew.org.uk and also https://charlielove.org/?p=7810) he has worked on in the context of Glow Futures, I thought it would be worth sharing the essential […]